Dan Charles
12/04/2017
Table of Contents
Web developers and Digital Marketers unite: 25 of the best free tools to help you get the job done fast!
Things move fast in the world of web development and digital marketing. Because of the pace of change we have to keep up with nowadays as well as the challenges of being flexible and delivering projects in a timely manner, you’ll often find that the lines get blurred between the 2 industry sectors.
If you’re like me and you work in both these different roles on a daily basis you’ll often find yourself creating and designing user-friendly, functional websites that then need to be promoted online to the right audience.
There are some distinct advantages to being proficient in both web development and digital marketing and this post has been written to highlight the types of tools that can help you deliver outstanding results, fast.
For example:
From a web development perspective, having the opportunity to control exactly how the website needs to work can be powerful but challenging. What does a website need to achieve and how exactly will it interact with the plethora of marketing channels you’re going to be sending to it? Having this control can give you an unparalleled level of flexibility that delivers real and tangible results. It’s these results that make me quiver with delight.
From a digital marketing perspective, it can be fantastic to understand every single minute detail of how the website was put together and why it was done in such a way in the first place. It can also make the job of making changes, optimisation, tracking and auditing far more efficient too.
Naturally, this type of work comes with its own set of challenges. Project management, Time restraints, external pressures and getting lost in the digital ether are scenarios that are all too real if you’ve been doing this for a while like I have.
In this line of work, we all want to find ways of being more effective, more productive and more efficient with our time. It helps us deliver better value to our clients, achieve more in our day and of course, we all want to reduce our stress levels too.
Over the past few years, I’ve come across some invaluable tools that really have made a difference to my web development and digital marketing workflows and I’m sure they’ll help you too.
Top list of 25 free web development and digital marketing tools
Web Design Tools:
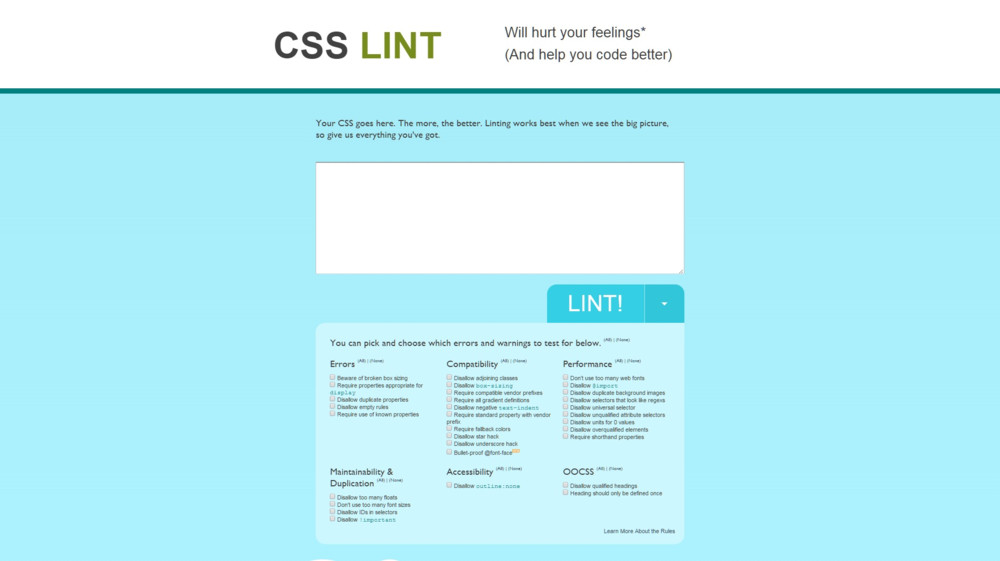
CSS Lint
This is an awesome tool for checking your cascading style sheets (CSS) for errors and ensures it parses correctly. Best of all you can pick and choose which errors and things you want to check for as well. It’s a serious time saver that has no learning curve to use. Of course, you need to understand CSS first, but this tool can help you check hundreds of lines of code in a flash, handy indeed.
CSSmatic
Creating those lovely material design drop-shadows and CSS gradients is a tricky business, this tool allows you to create them with a nifty, simple visual interface and then easily copy the code into your stylesheet, voila, beautiful modern CSS styling in a few clicks. Bonus, it also creates border-radius styles and noise textures as well
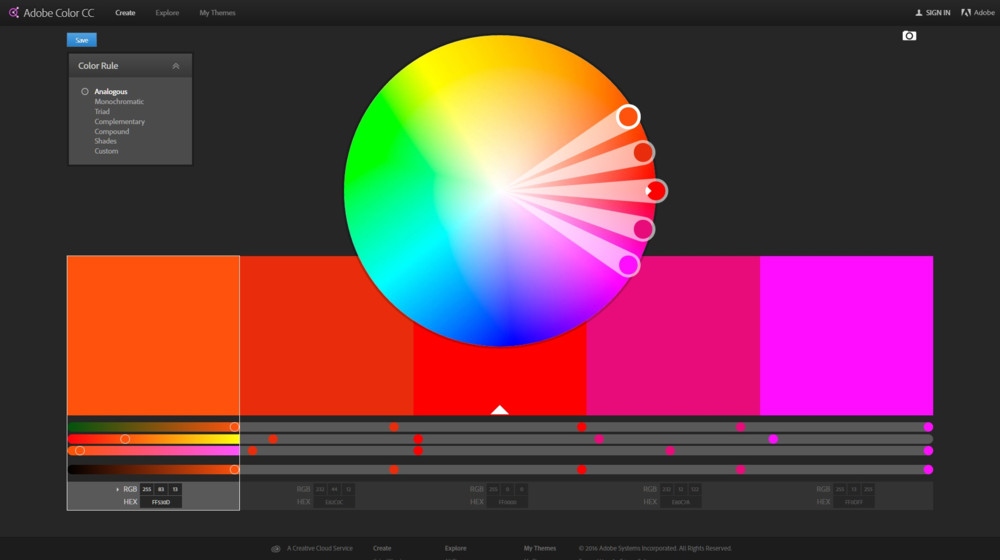
Colour Wheel
Getting the right colour palette for your designs can be challenging. Not with Adobe’s colour wheel. A great visual tool for creating beautiful, engaging colour palettes with ease. Just choose a starting colour and then tweak the friendly user interface until you go wow. Best thing is, it can help you get the balance just right and avoid any horrible colour clashes (unless that’s what you’re after?)
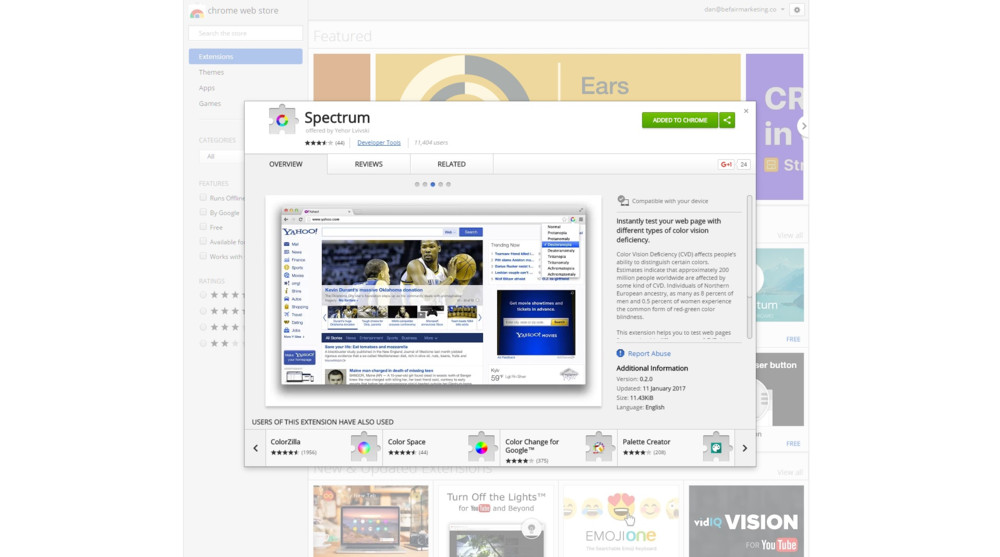
Spectrum
This chrome browser extension allows you to quickly check how your colour-blind audiences are viewing your website. It’s super slick and shows you in 1 click what your website will look like in every type of colour variation. It really is awesome and of course, free.
Eye Dropper
I’m not quite sure how I managed before I found this super cool little tool. It’s another chrome extension that allows you to easily select any colour you see on a web page, it then provides you with the Hex, RGB and CSS code instantly. Best of all, it keeps track of the last 32 colours and allows you to easily select them again in 1 click. This thing has saved me so much time in tiny increments, it’s invaluable to any web designer.
Flat Icon
An amazing resource for amazing icons for pretty much anything you’d ever need. You can download them for free so long as you credit the author (done in a few clicks). The platform also provides these formats for all icons, PNG, SVG, EPS, PSD & Base 64 in multiple sizes – so they can instantly be used in any of your projects.

What Is Holding Your Site Back?
Your free report includes a breakdown of opportunities to improve your website's SEO performance with actionable advice.
Web Development Tools:
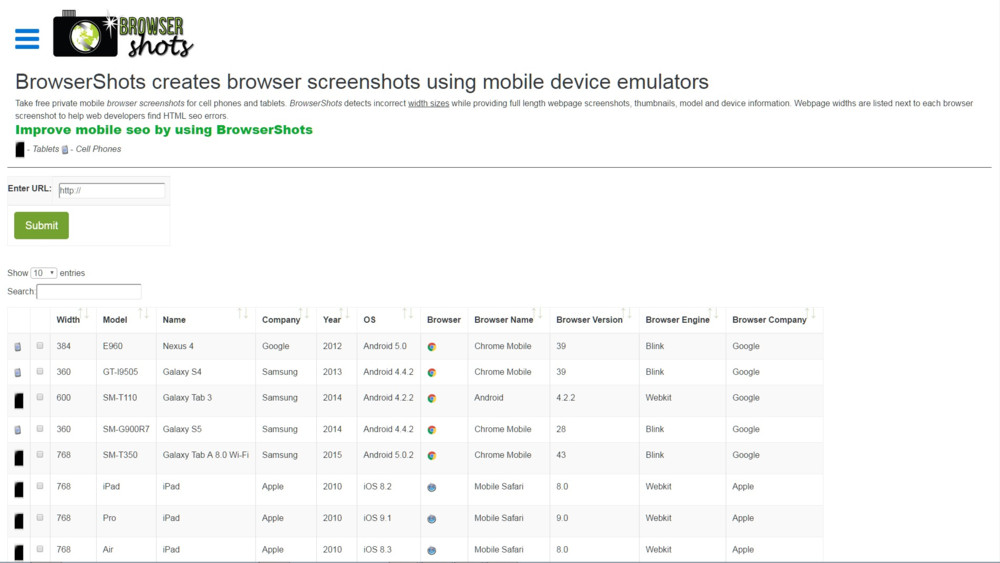
Browser Shots
Designing for a mobile-first world isn’t the easiest of tasks. You simply can’t own every mobile device under the sun and testing on each of them would be a painfully laborious process too. Thankfully there’s Browser shots. At the time of writing this, the site has 208 different mobile device emulations you can test your page on for free. Simply pop in your URL, select the devices you want to test, run it, then browser-shots creates a full-page screen grab (not just the visible part) as a jpg, you can then download these for reference or view them online. It’s incredible and again, totally free.
Blisk.io
This is a browser with clout. It’s built from the ground up for developers and designers. I especially like the simultaneous mobile and desktop views and the auto error detector, combined with instant search to help you find an answer to the problem quickly. It does have a premium offering on subscription, but the free version allows you to use it for 12 hours at a time, then you have to wait 12 hours to use it for free again. Great for testing and if you’re a hardcore developer, then it’s worth the subscription fee, if you’re casual dev then the time restrictions won’t really get in your way either.
Webpagetest.org
You’re probably aware of Pingdom and Gtmetrix for website speed testing already, they’re great, but personally I’ve found Webpagetest.org to be more thorough. The fact that it lets you test on different bandwidths, browsers and locations all around the world, means you get a much more accurate view of how fast your website is for your audience. There’s not much point in testing the speed of your site in New York if you’re based in Wales and most of your site visitors are from Cardiff.
HTTP/2 Test
HTTP2 is the new web protocol which works quite differently to how we have connected to the internet for many decades. This system performs significantly better because it allows your server to send multiple files at once through 1 connection instead of using multiple connections which drain your server resources. If you are running on HTTP2, most of the web page speed tests such as Pingdom will simply not be accurate at all. This tool is far more effective at measuring how your site performs on the HTTP2 protocol. I run all my clients websites on HTTP2 because the performance is measurably better and I like to future-proof client sites whenever possible. Ask your developer if you’re on HTTP2 yet and if not, I’d highly recommend looking into it.
Jitbit SSL Checker
Ensuring your site is secure with HTTPS/SSL is quite important nowadays. It benefits your website visitors data security, audience trust and search engine rankings. SSL also makes your site harder to hack (but not impenetrable). I’ve touched on SSL in more detail in a previous post – Getting mixed content warnings can be a pain to find and fix, especially if you have a lot of content. Sure you can use the ‘inspect element’ in your browser dev tools, but sometimes it’s easier to just scan all the pages at once and let this tool give you the exact content/page that isn’t being accessed over HTTPS. Then you can list the items and rewrite or replace the content to be securely accessed over SSL. You’ll start to see a lot more “insecure site” warnings as you browse the web over the coming months. Chrome and Firefox are getting really hot on warning people – so ensuring every element of your site is accessed over a secure connection really is essential for your website now and in the future. This tool simply makes it easy for you to check all your pages quickly, even if you’re not a developer.
Performance Website Benchmark
Not just another webpage speed test tool, there are many of these already. This tool is by the awesome guys at Pressjitsu WordPress Hosting and provides some very useful insight into your site’s caching performance, your website’s security, DNS performance, SSL certificate info and so much more. It’s a very handy tool for WordPress Developers and I use it on every site I build. If you host your websites with them, they are fantastic at helping you resolve issues and improve the performance of your WordPress sites too.
Facebook Debugger
Not everyone is aware that Facebook actually offer some useful tools for checking how your site looks on Facebook. I’m sure we can all agree that social sharing is important for any business marketing online. Making sure your links look nice and appealing on Facebook can be a guessing game unless you use their tools. This tool allows you to check your open-graph settings (the script that tells Facebook how to display your links on their site) – You can check your image, description, URL and meta too. It’ll also allow you to clear the settings and re-submit the URL if you need to retest or make a change. I know this one seems obvious but it’s surprising how many people still aren’t aware of this tool.
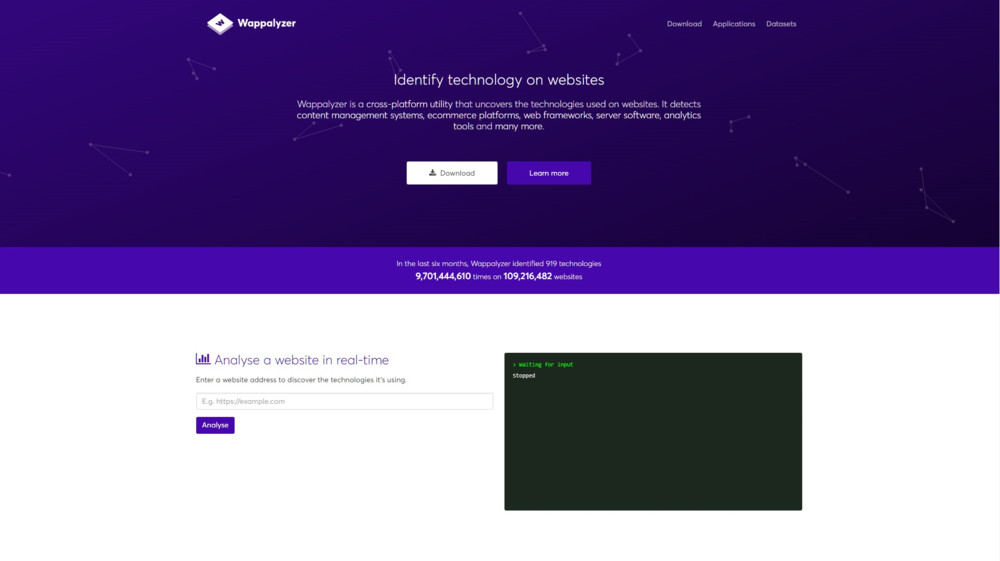
Wappalyzer
This is a nifty little chrome extension that provides lots of info about the website you are currently on. Such things as platform, server type, PHP version, analytics, jquery and a whole host of other useful information is automatically available for each page you visit. This can be great when you’re looking at an amazing site or tool and want to know more info about the engineering behind it. Not so useful for the general browsing public, but if you’re a web developer, you might find yourself using it more often than you realise.
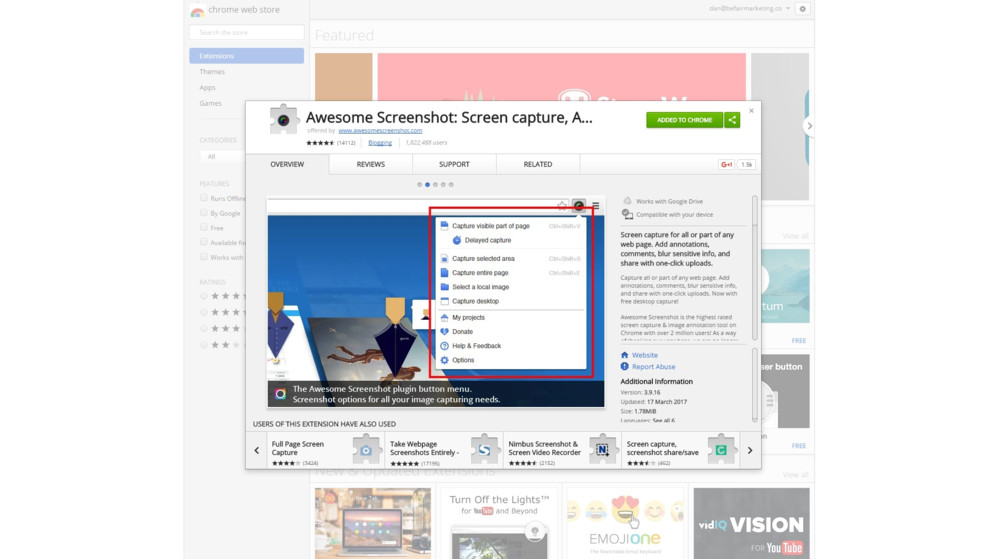
Awesome Screenshot
Another handy chrome extension. It can be a pain trying to take a screenshot of an entire webpage, but this tool does it effortlessly. You can take a screenshot of the viewable part, the entire page, your desktop or local images and much more. All with just a couple of clicks. Download the image, save it to the cloud or instantly share it. Great for sending screenshots for troubleshooting or sending screengrabs of your work to a client. Super simple, super slick and always ready when you are.
Digital Marketing Tools:
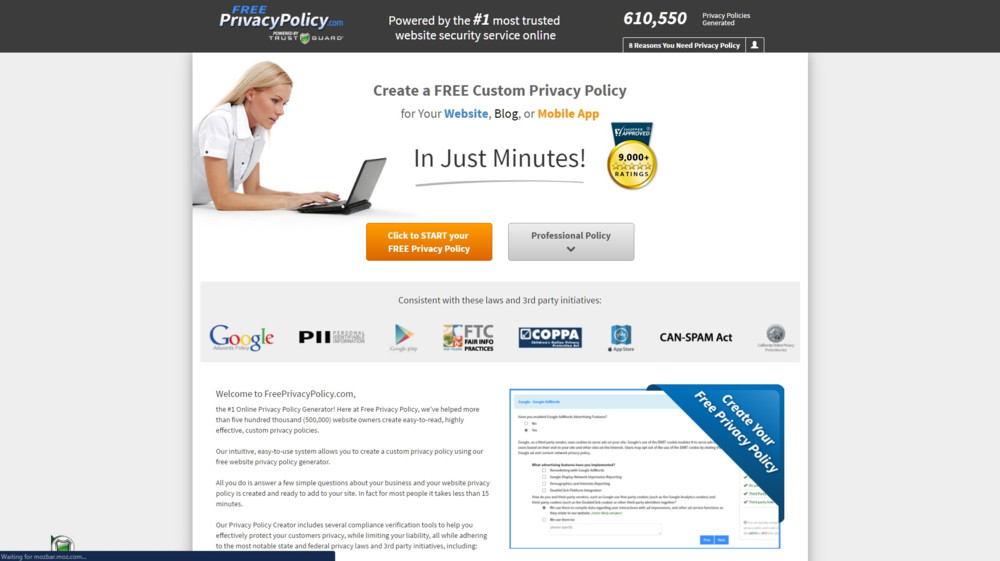
Privacy Policy Generator
Online privacy is important and building trust with your audience and potential customers is essential if you are ethically focused like me. This privacy statement generator is great for helping you craft an easy to understand privacy policy for your website based on what you use your site for. It’s easy to follow and you simply select from multiple choices and then it creates a document you can copy and paste onto your site. It covers all areas such as analytics, cookies, remarketing, regulations, can-spam acts and much more. It’s a real time saver, but you should still consult with a lawyer if you are unsure. Facebook, Google and other advertising resellers usually won’t let you use their services without a privacy policy in place.
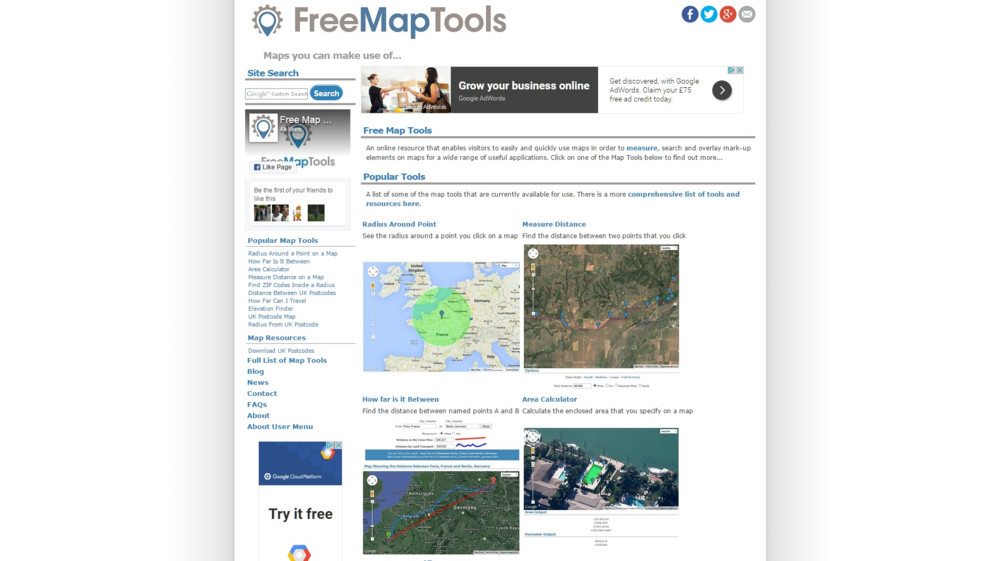
Free Map Tools
If you work on local search marketing you may find that google maps is great for use on websites but, not so great when it comes to adding pins to multiple locations or a radius around an area (say if you wanted to display your service area). Free Map Tools has tonnes of useful features such as postcodes within a radius, area calculator, measure distance from 1 point to multiple points and absolutely loads more. Very useful and not just for location marketers either.
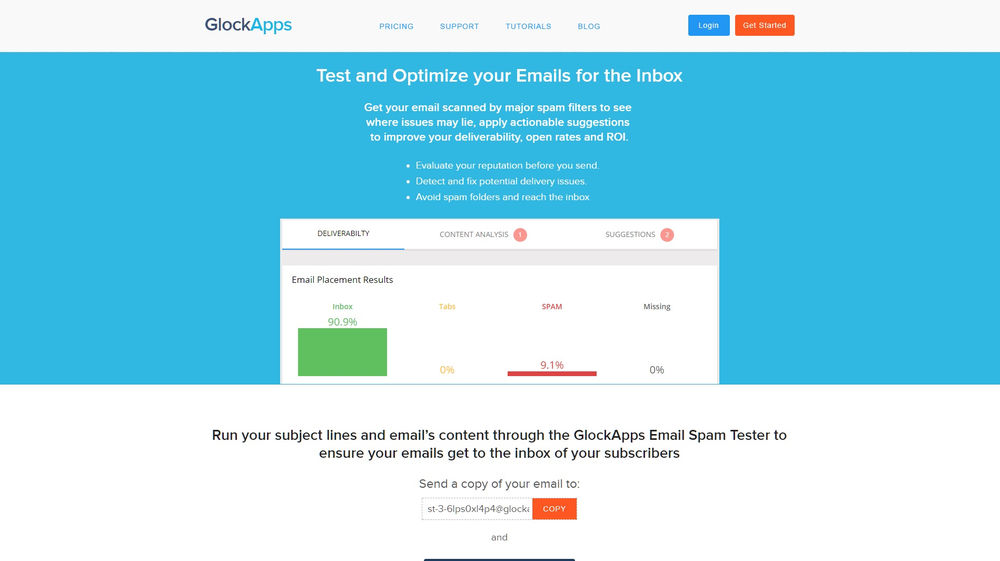
GlockApps Email Spam Checker
If you’ve read anything else on this site at all you may realise that I have a strong disdain for crappy spam tactics. It is, however, important to ensure that your emails are getting through to the right people and not ending up in their spam folder. If you’re writing emails that are welcomed by the end user and you’re not using sly manipulative wording you should be fine. The reason why I use this tool is because with complex setups, SMTP and other mailbox configurations you can run into problems with mail-servers and trigger spam warnings. This tool helps you check to make sure there isn’t any internal technical issues. It’ll also point out if you are using any crappy words that will trigger a spam filter (don’t do that). This tool helps to make sure your legitimate emails get through to the right person in a timely manner.
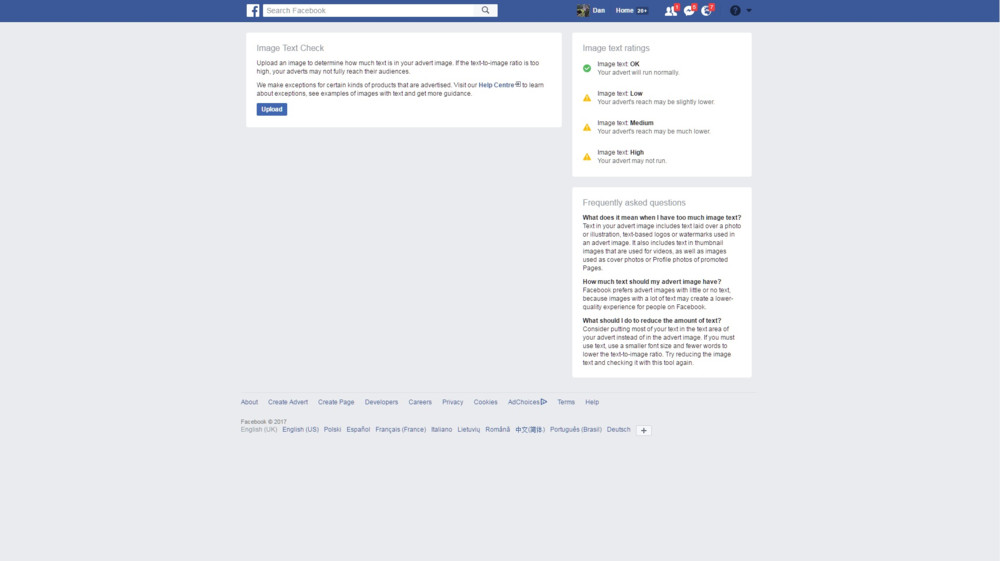
Image Text Checker [Facebook ADS]
If you’ve ever run a Facebook ad before you may have spent hours crafting an awesome graphic that you just know will wow your audience, submitted the ad and then been told there was more than 20% text in the image. It used to be a guessing game to get the ratio right, but now Facebook has created a tool that checks this for you. Just upload your intended image and it’ll give you feedback on whether it’s a pass or not. Simple, time saving and very useful.
Adwords Scripts
Understanding and optimising Adwords to get the best results for your money can ironically be very expensive when you’re just starting out. You end up having to learn from a lot of expensive mistakes before you can get the efficiencies that make it a worthwhile return on investment for your business unless you have a specialist on hand. I don’t advise diving into Adwords scripts straight away, make sure you have a solid understanding of how Adwords works. When you do get past that learning curve, Adwords scripts can be an excellent way to improve your PPC performance. This site literally has every script you could ever need, but tread carefully and make sure you understand what they do or you risk messing up your data.
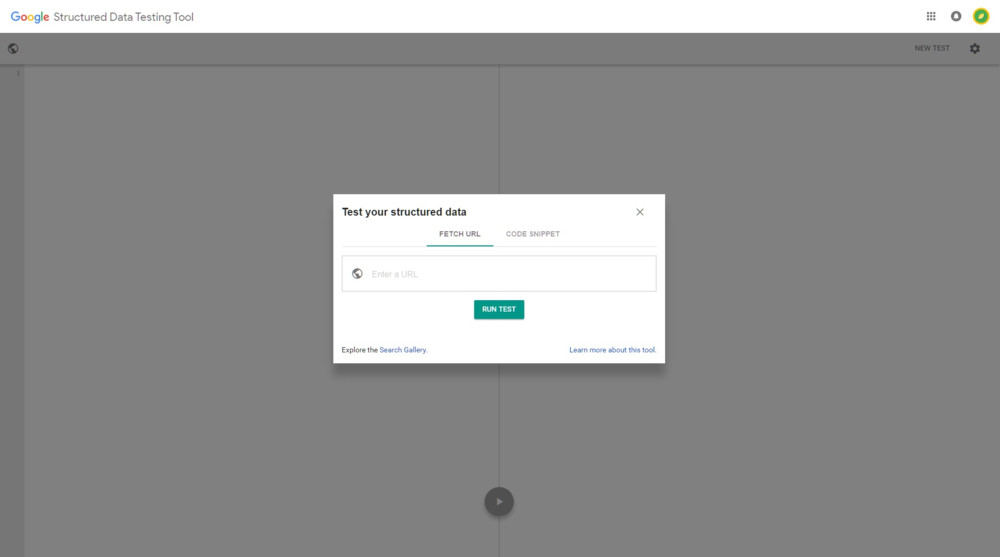
Structured Data Testing Tool
Created by big daddy Google. This tool allows you to test your structured data markup aka (Schema). Schema markup is very useful for local business, organisations, e-commerce sites, review sites and aggregators. By implementing proper schema markup on your site, it can help search engines understand your pages better. This tool can also help to improve your snippets in the search results pages too. Better snippets, better user experience, better search engine indexing and better click through rates, what’s not to love about Schema?
SE Ranking
SE Ranking is my new SEO swiss army knife. It offers rank tracking, including mobile and Google local listings. It offers site audits, backlink monitoring, competitor analysis and so much more. i stumbled across this tool after feeling quite bewildered by the million shiny SEO objects available on the market. SE Ranking is relatively new to the SEO tools space, but they’ve really come through with a user-friendly, intuitive SEO toolset that I’ve found myself using on an almost daily basis. Thier service has been great at every turn and they’re open to your ideas and suggestions. If you’re struggling to choose the right SEO toolset for your campaigns you can’t go wrong with SE Ranking, best of all their pricing structure is pretty sweet too.
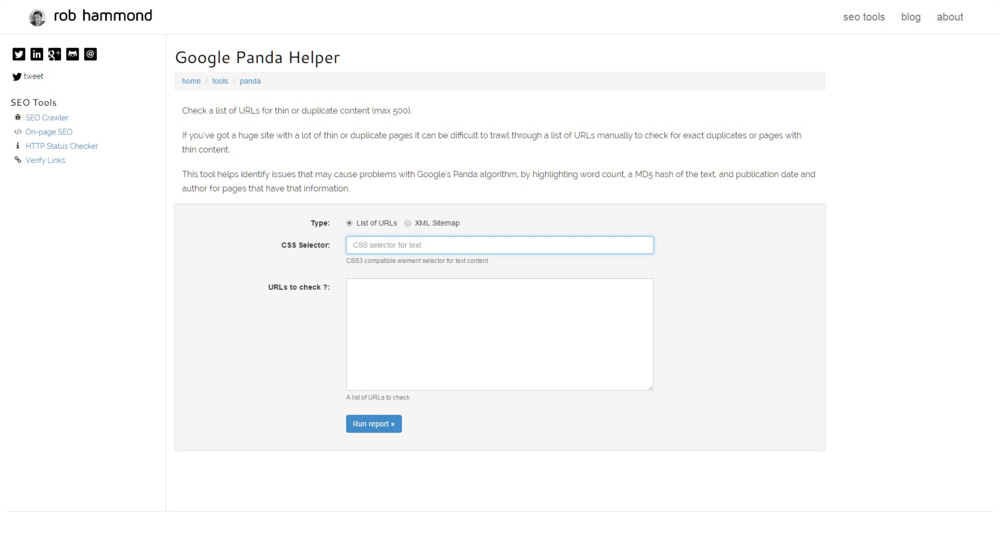
Panda Helper
A few years back, sites with thin or low-quality content were heavily penalised by Google’s Panda algorithm. This algorithm was designed to spot and demote low quality, thin or useless content. Lots of affiliate and e-commerce sites got hit hard with this algorithm and many still haven’t recovered. Creating content rich pages that are useful and relevant is only one part of a successful online strategy. If you have a very large site, this tool can help you identify pages where content might be low. I have found that fleshing out thin content pages on a site has improved overall rankings and visibility for the entire site and this tool can be the first step to helping you identify low-content pages to fix.
Asana Task Management
I can’t rate Asana highly enough as a project management tool. Having used Wrike, Meister Task, Bitrix, Spreadsheets and Wunderlist amongst others, I’ve found Asana to be the most user-friendly of the bunch. It’s clean and smooth UI, easy to understand functions, advanced features and stellar support really shine for me. Getting a rocksteady project management tool that can grow and adapt as you do can save hours of work, keep you organised and on track. Best of all it reduces your stress levels too. Asana has a great free option for solo users, but their premium and team options are very affordable too, Highly recommended.
Final Words
So here it is, my 25 best free tools for web development and digital marketing. I’ve found these to be really beneficial to my working day and all have a special place in my workflows.
I hope you’ve found this article useful and if you have any suggestions for great tools that have worked for you then feel free to drop a comment and share your findings with the community.
If you have a friend or colleague who could benefit from any of these tools then send a share their way, they’ll thank you for it.

Behind the Podcast: What Event Businesses Really Need to Break the Feast-or-Famine Cycle

The Real AI Revolution in Events Isn’t What Cvent’s Selling

Why Your Event Business Doesn’t Need More Martech: It Needs a Coherent Message